
Cách bật benchmark HUD trên Google Chrome để đo chỉ số hiệu suất
Google Chrome từ lâu đã không còn xa lạ với bất kỳ ai trong chúng ta. Và gần đây nhất ứng dụng này đã cho ra đời một tính năng mới mang tên benchmark HUD, nhằm cho phép máy tính hiển thị chỉ số hiệu suất của các trang web khác nhau. Vậy làm cách nào để kích hoạt benchmark của Chrome? Hãy cùng mình tìm hiểu ngay thôi nào!
1. Cách bật benchmark HUD bằng flag
Phương pháp này hiện có thể áp dụng trên nền tảng Chrome của MacOs, Windows, Linux, Chrome OS và cả Android.
Bước 1: Mở tính năng Show performance metrics in HUD
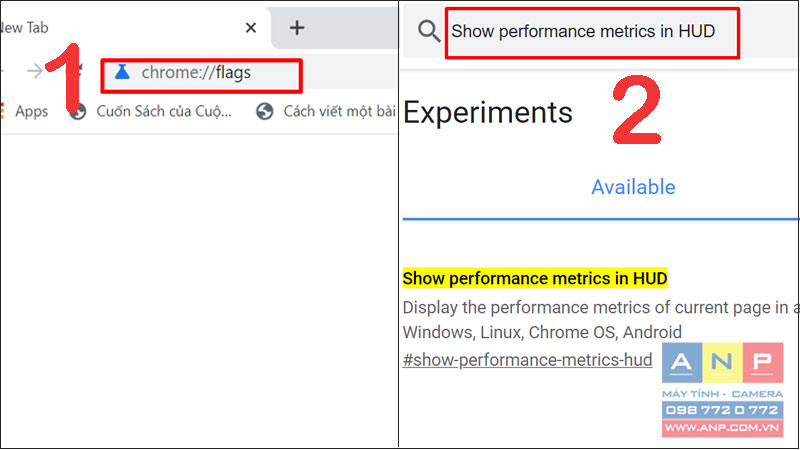
Nhập chrome://flags lên thanh địa chỉ của Google Chrome > Nhập Show performance metrics in HUD vào ô tìm kiếm.

Bước 2: Kích hoạt HUD
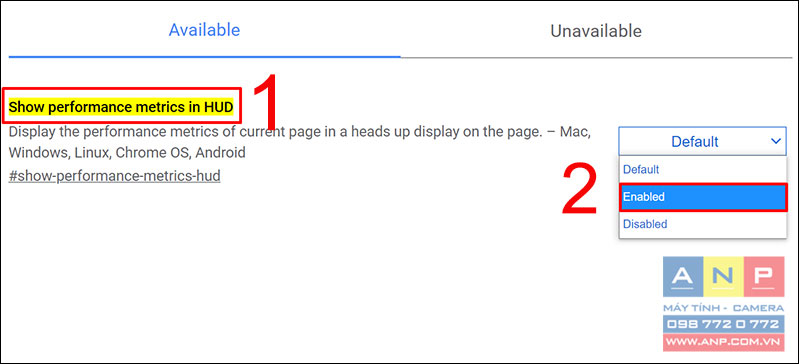
Tại dòng chữ Show performance metrics in HUD nhấn dấu mũi bên phải > Chọn Enabled.

2. Cách bật benchmark HUD bằng tiện ích mở rộng
Bước 1: Thêm tiện ích mở rộng Web Vitals
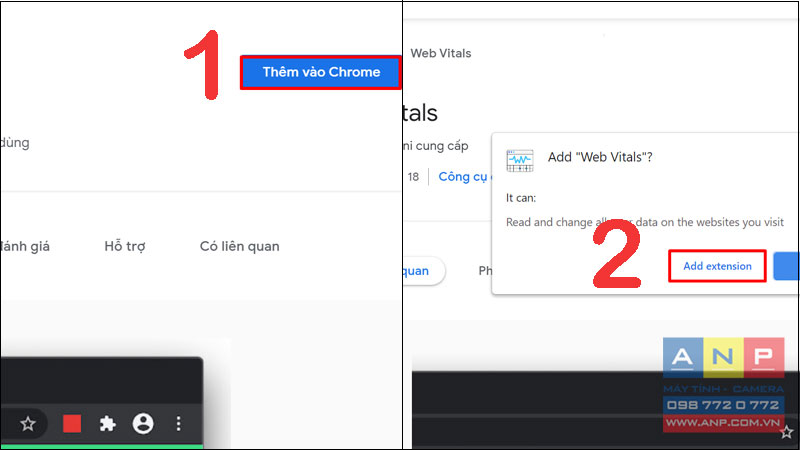
Truy cập tiện ích mở rộng Web Vitals > Chọn Thêm vào Chrome > Chọn Add extension (Thêm tiện ích).

Bước 2: Xem các chỉ số HUD
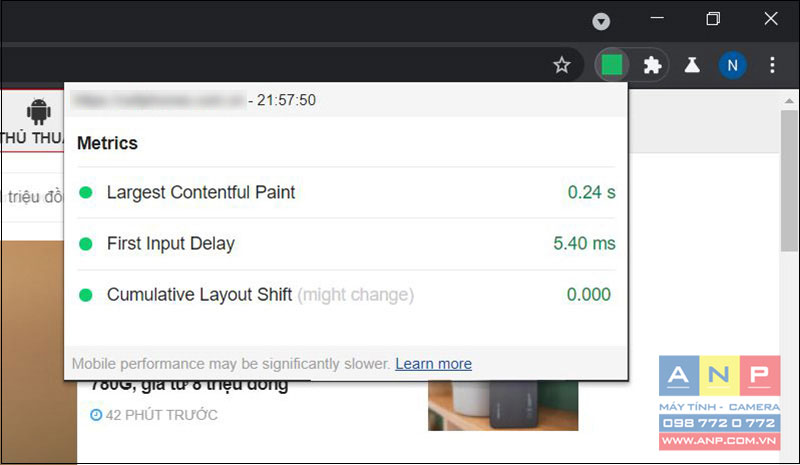
Sau khi cài đặt xong, các bạn sẽ thấy trên màn hình xuất hiện các chỉ số giống như bên benchmark HUD.

3. Ý nghĩa các chỉ số của benchmark HUD
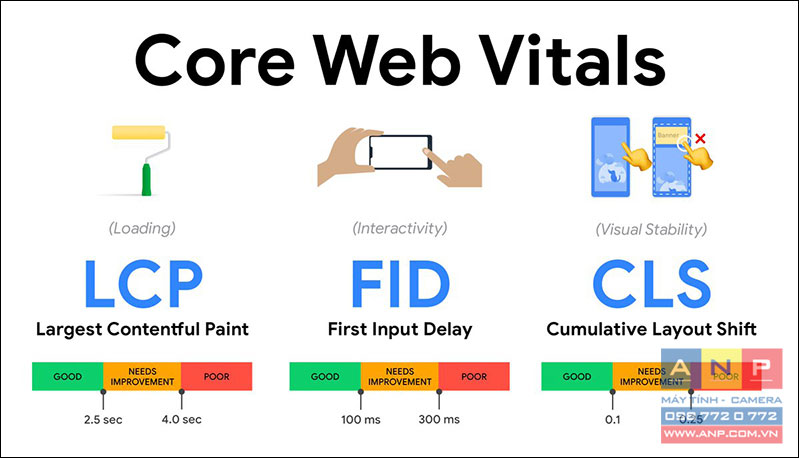
- Largest Contentful Paint (LCP): Xác định lượng thời gian tối thiểu để hình ảnh có kích thước lớn và khối văn bản lớn được hiển thị. Theo như Google, các trang web được khuyến khích nên dùng LCP trong 2,5 giây để đạt được chất lượng tốt hơn.Với mức độ trung bình, LCP sẽ giao động từ 2,5 giây đến 4 giây. Nếu thời gian vượt mức cho phép thì UX sẽ thấp.
- First Input Delay (FID): Biểu thị thời gian phản hồi của trang Web tình từ thời điểm nhận tương tác tới lúc bắt đầu xử lý, không bao gồm giai đoạn xử lý tổng thể. Giá trị lý tưởng của FID sẽ là dưới 100 mili giây , trên 300 mili giây sẽ hoạt động kém.

- Cumulative Layout Shift (CLS): Bất kỳ sự thay đổi không báo trước nào của nội dung web sẽ được biểu thị tại đây. Nói một cách đơn giản, CLS cho người dùng biết liệu web có đang hoạt động ổn định hay không.
- Average Dropped Frame (ADF): Đo phần trăm giảm của khung hình khi có tương tác từ người dùng. Chỉ số càng thấp thì hiệu suất sẽ càng cao.
4. Theo dõi hiệu suất trang web bằng benchmark HUD
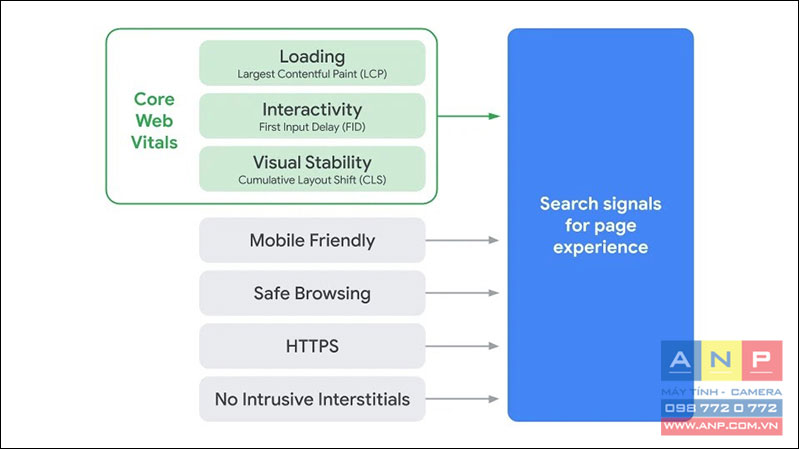
Hiện tại phía Google đã có kế hoạch từ tháng 5 năm 2021 sẽ xem Core Web Vitals – LCP, FID và CLS là tín hiệu xếp hạng. Đây sẽ là cơ hội cho các chủ website và nhà phát triển web để tối ưu hóa trải nghiệm người dùng bằng Benchmark HUD của Chrome.

Bài viết trên đây cung cấp thông tin về cách mở benchmark HUD trên Google để xác định chỉ số hiệu suất trang web. Mong rằng sẽ giúp ích cho bạn !



























